here a video tutorial giving a quick explanation about custom calculation:
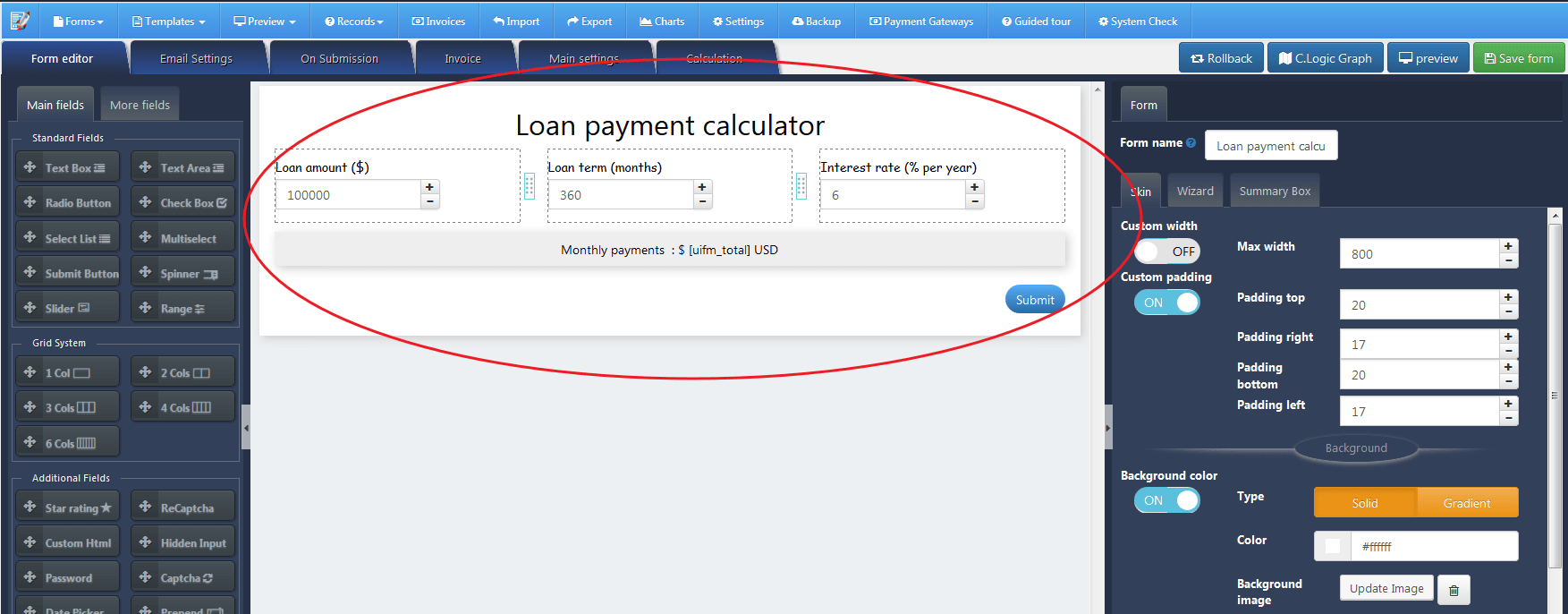
- First, in the “form editor” tab, create a form estimator. On header menu, go to “templates” menu option and choose “loan payment calculator”, then the example will be loaded:

- then you can see three spinner fields in the middle and the total message (which is a html field)
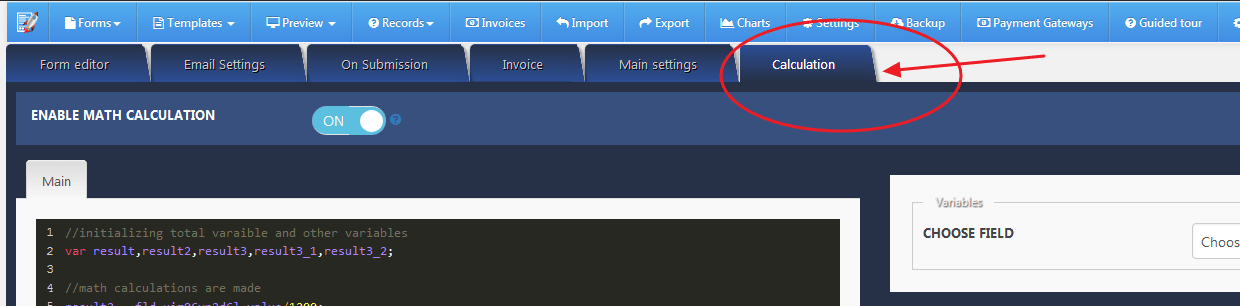
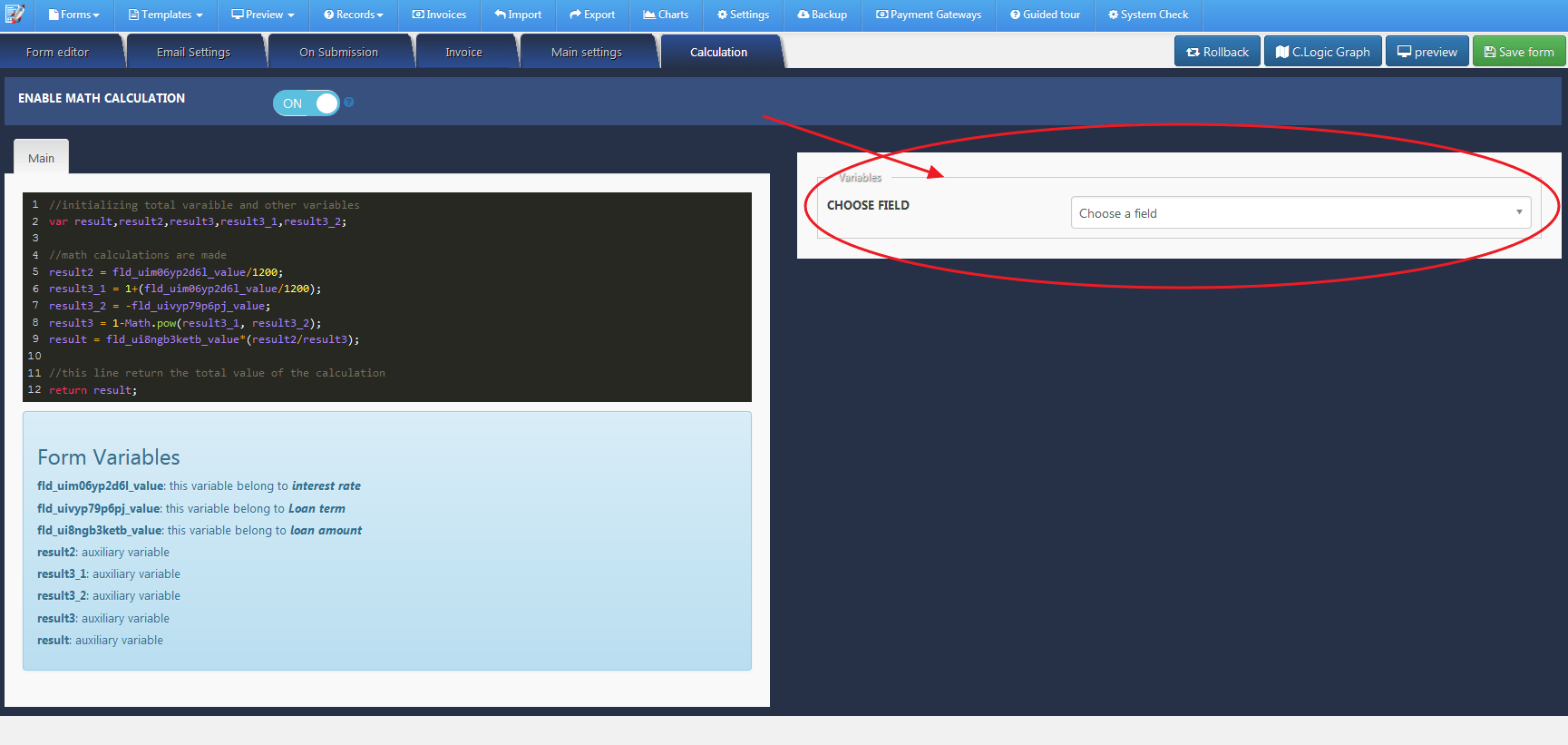
- In order to activate the math calculation, you have to go to “calculation” tab:

- And activate the “enable math calculation” option to “on” option. then under “main” tab, you can add your math calculation. the script used there is basically javascript code.

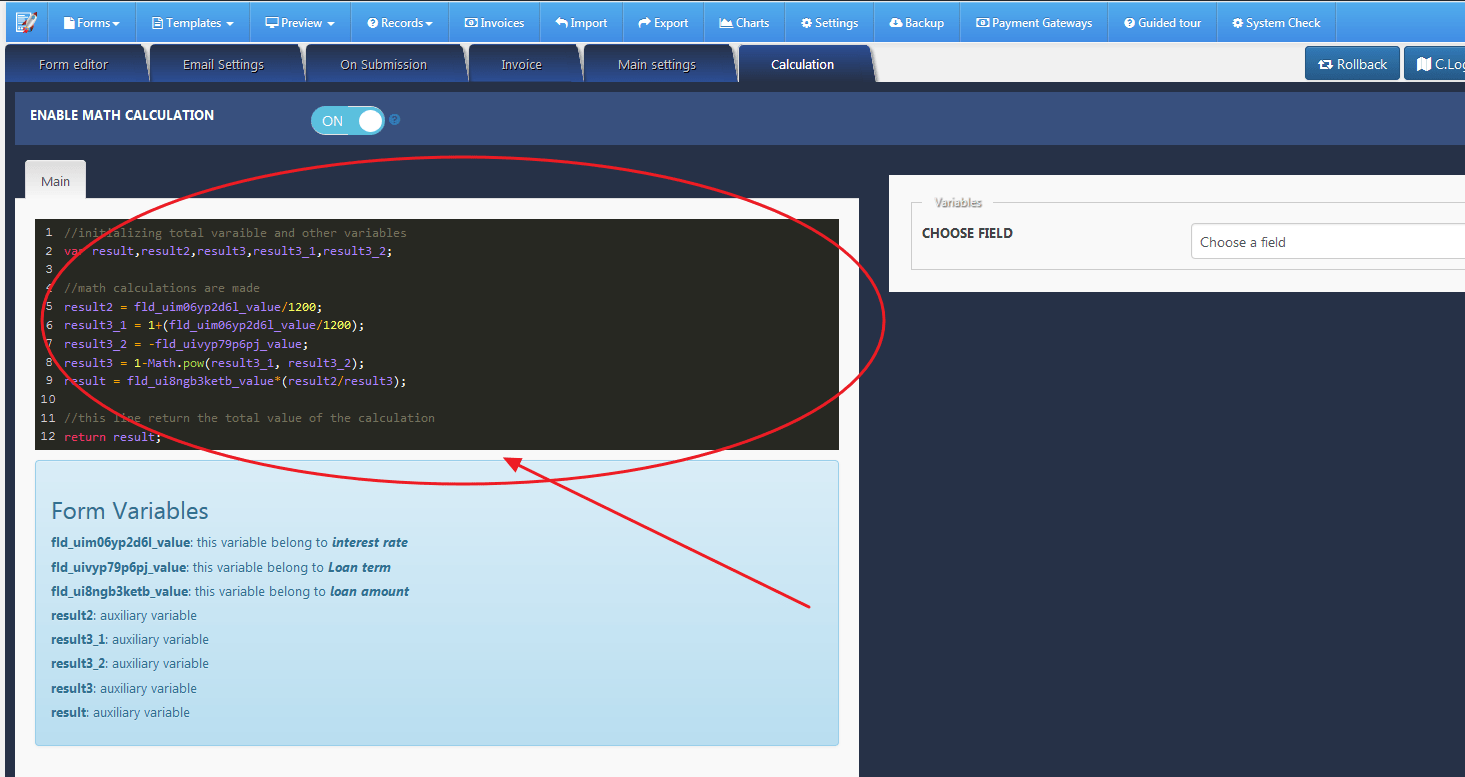
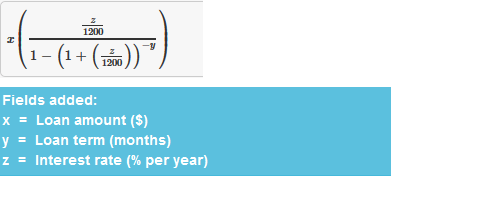
- the math calculation will process the logic written there and will output a total result that will be taken as a total price of the estimation. For our example, the loan payment calculator use a formula:

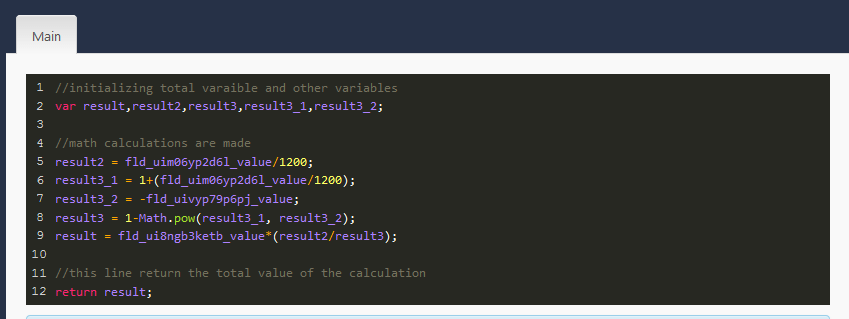
- then according to that formula, we can split it in parts and writte it to the code. then the result is as shown in the example:

- first, auxiliary variables are initialized, then field variables are added in order to fulfill the formula.
- finally, the last code line is important. the math calculation function needs your value to be returned. that’s the reason the last code line use “return” and the aurixliary variable which is stored the total price.
- On the other hand, you can add the field variable using the panel on the right:

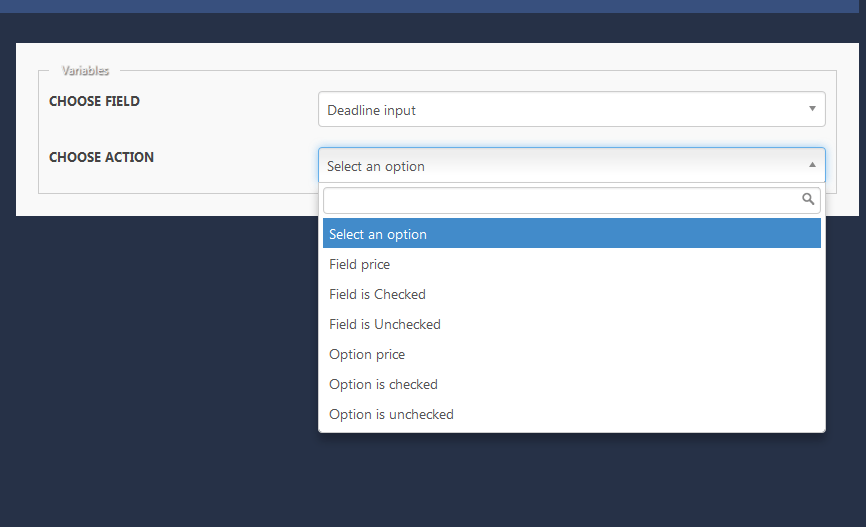
- just choose the field, then “choose action” option will appear:

- According to actions, the variables will work as the next:
- Field price: this variable get the total price of the field. For example. if field have many options with prices. so the total price will be the sum of all options. hence, the variable get the total price of the field.
- Field is checked: this variable check if field is checked or not. if it is checked, the variable will return “true”. if it is not checked, the variable will return “false”. and you can use conditional as follows:
if(fld_uij6qtbyoev_isChecked){
total=total + 30 + (fld_ui27czm8fzg_value);
} - Field is unchecked: this variable verify if field is unchecked. Return “true” if field is unchecked or unselected.
if(fld_uij6qtbyoev_isUnChecked){
total=total + 30 + (fld_ui27czm8fzg_value);
} - Option price: this variable get the option price. this action will appear on fields which have options like select list, checkbox, radiobutton, dynamic checkbox, and so on.
- Option is checked: this variable verify if option of the field is checked. if it is checked, the variable return true. if not, return “false”:
if(fld_uie9t09me5v_optIsChecked_0){
total=total + 30 + (fld_uie9t09me5v_optprice_0);
} - Option is unchecked: this variable is the opposite when the option is checked.
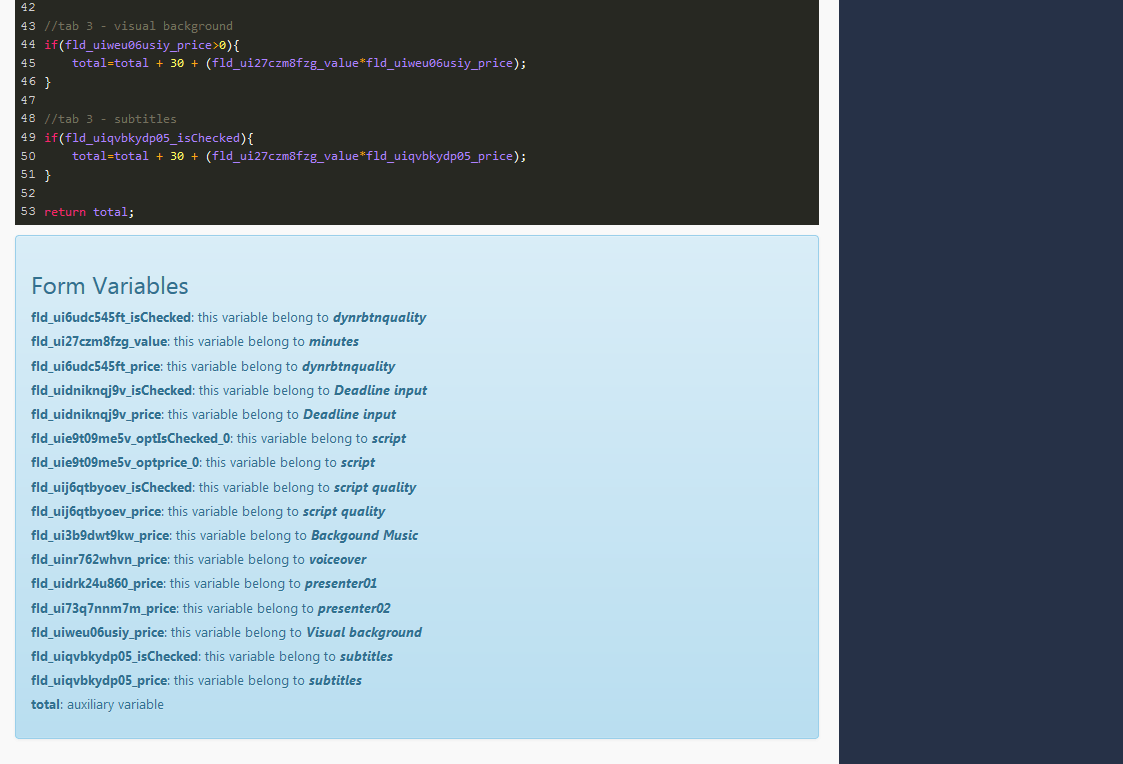
- Also you can see a summary of what variables are used:

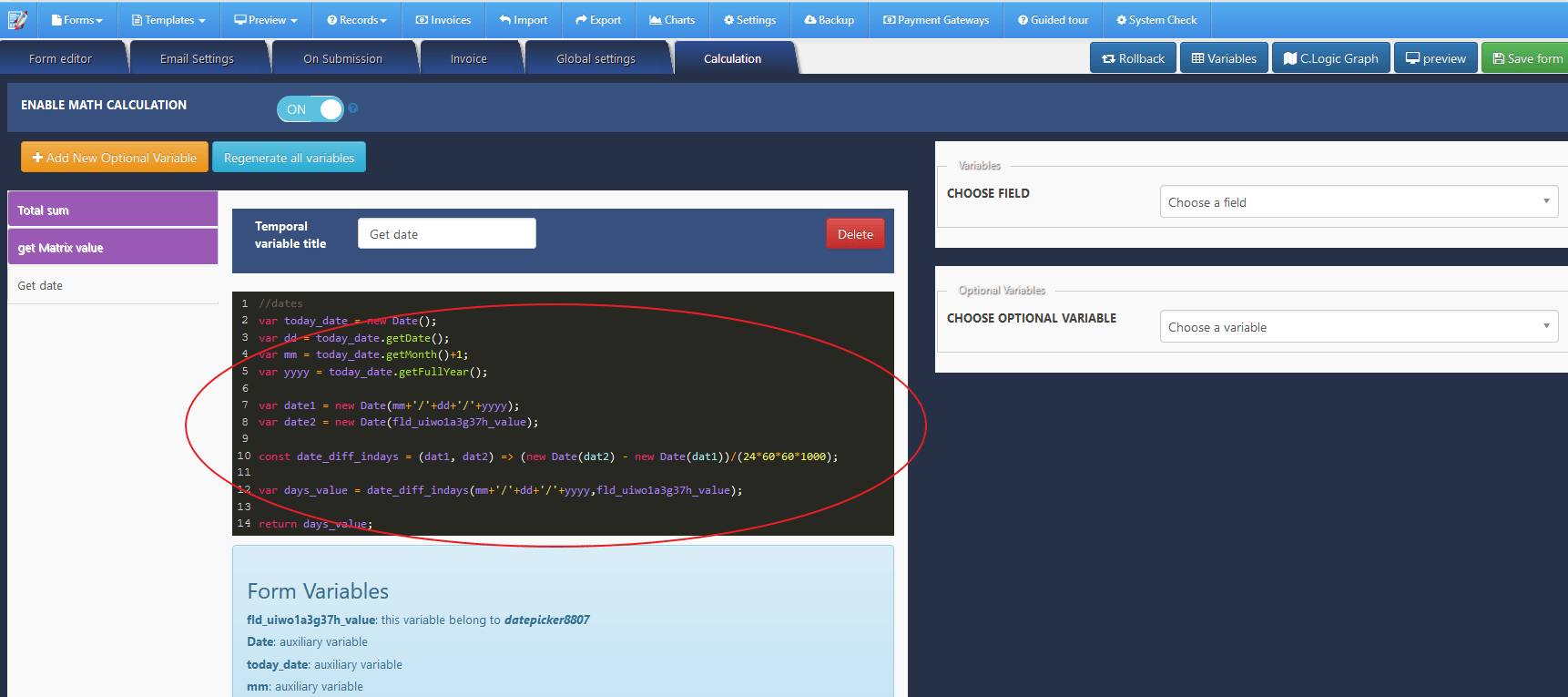
- For dates: the variable for date field returns this format : “mm/dd/yyyy” , “01/29/2018”
For example, if you want to make the difference between two dates. here it is:
//dates
var today_date = new Date();
var dd = today_date.getDate();
var mm = today_date.getMonth()+1;
var yyyy = today_date.getFullYear();
//get current date
var date1 = new Date(mm+'/'+dd+'/'+yyyy);
//get date from form
var date2 = new Date(fld_uiwo1a3g37h_value);
const date_diff_indays = (dat1, dat2) => (new Date(dat2) - new Date(dat1))/(24*60*60*1000);
var days_value = date_diff_indays(mm+'/'+dd+'/'+yyyy,fld_uiwo1a3g37h_value);
return days_value;